September 2015
Fully and partially responsive examples
These have not been built out to go all the way down to smartphone widths, but just enough to see their responsive behaviors
>
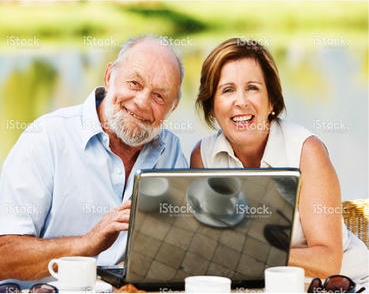
Our Investor Offering
>
Our Investor Offering

2
Using Tim Plumb's CSS Transparency Action with the same two photos. As soon as I make the box with the background image applied have a flexible height it makes the height 4 pixels bigger than the image and enlarges the image overall. Therefore the rollover image contained in the box and the background image applied to the box do not match, and there is a 4 pixel strip of image below the white scrim on the rollever image.
>
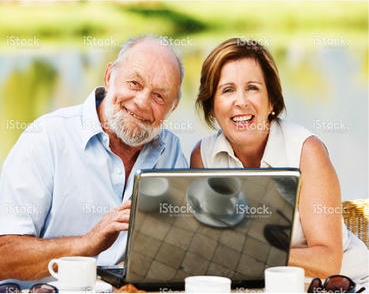
Our Investor Offering
3
The CSS Transparency Action using an svg for top and bottom files using the same CSS transparency action. Note that FW displays the background filed imported as an svg as a jpg, gif or png. In Safari, this fixes the expanding/contracting on hover problem. Not in other browsers though. Also, the svg file does not fade in in Firefox 40.0.3
4
Here I have used extended code to set font-size to 0 of the div with the background. It did the trick! FW adds a paragraph tag to divs, and this comes along with a font-size that causes the problem. (Thanks Tim Plumb). He also has an action to use to strip out the paragraph completely at http://www.freewayactions.com/product.php?id=beta
>
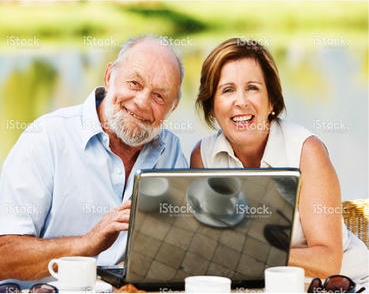
Our Investor Offering

|
|
Our sustainable regenerative agriculture investment options that support organic family farmers
5 (parially responsive)
This one and the next both use HTML for the caption and CSS for the animation. The photo started off (see below) as a layer. Here layer was unchecked The only width choices for it were minimum and fixed. I added width and height auto and max-width 100% using extended code. The photo frame is responsive, but the photo stays the same size. It does not expand to an extended column width when it shifts to a two column layout.
The caption remains a layer as it was below.
>
Our Investor Offering

Our sustainable regenerative agriculture investment options that support organic family farmers
6 (partially responsive)
This is the same as 5 except the photo remains a layer and the caption is at the top. Settings for the photo are H align: L&R V align:Top W: Stretchy and H: Flexible. However the image became flexible because of the extended code applied as to #5. It also does not expand to an extended column width when it shifts to a two column layout.
The caption remains a layer. If layer is unchecked on the caption it is no longer a CSS element and it falls behind the photo. It is at the top because positioned at the bottom it strayed below the photo as the photo shrank
Our sustainable regenerative agriculture investment options that support organic family farmers
7
Now we are getting someplace! The image is a background of the div that contains the caption div. Clever use of defining styles and classes and applying them to hover states taken from The Big Erns workbench file. (note: There was code to adjust things at breakpoints that I have not added yet)
Non-responsive, layered examples
The first one was brought over from http://www.freewaystyle.com/sliding-captions/. The second was modified from it. This second one was then modified above in 4 and 5
.jpg)
Gärtnerin mit Korb
Jacques Bellange (1575–1616)

Our sustainable regenerative agriculture investment options that support organic family farmers